Bootstrap 辅助类
本文共 566 字,大约阅读时间需要 1 分钟。
一、Bootstrap 辅助类
1.1 文本
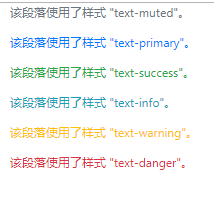
该段落使用了样式 "text-muted"。
该段落使用了样式 "text-primary"。
该段落使用了样式 "text-success"。
该段落使用了样式 "text-info"。
该段落使用了样式 "text-warning"。
该段落使用了样式 "text-danger"。
1.2 背景
该段落使用了样式 "bg-primary"。
该段落使用了样式 "bg-success"。
该段落使用了样式 "bg-info"。
该段落使用了样式 "bg-warning"。
该段落使用了样式 "bg-danger"。
1.3 其他类
| 选项 | 描述 |
|---|---|
| .pull-left | 元素浮动到左边 |
| .pull-right | 元素浮动到右边 |
| .center-block | 设置元素为 display:block 并居中显示 |
| .clearfix | 清除浮动 |
| .show | 强制元素显示 |
| .hidden | 强制元素隐藏 |
| .sr-only | 除了屏幕阅读器外,其他设备上隐藏元素 |
| .sr-only-focusable | 与 .sr-only 类结合使用,在元素获取焦点时显示(如:键盘操作的用户) |
| .text-hide | 将页面元素所包含的文本内容替换为背景图 |
| .close | 显示关闭按钮 |
| .caret | 显示下拉式功能 |
转载地址:http://ghqr.baihongyu.com/
你可能感兴趣的文章
MySQL中的count函数
查看>>
MySQL中的DB、DBMS、SQL
查看>>
MySQL中的DECIMAL类型:MYSQL_TYPE_DECIMAL与MYSQL_TYPE_NEWDECIMAL详解
查看>>
MySQL中的GROUP_CONCAT()函数详解与实战应用
查看>>
MySQL中的IO问题分析与优化
查看>>
MySQL中的ON DUPLICATE KEY UPDATE详解与应用
查看>>
mysql中的rbs,SharePoint RBS:即使启用了RBS,内容数据库也在不断增长
查看>>
mysql中的undo log、redo log 、binlog大致概要
查看>>
Mysql中的using
查看>>
MySQL中的关键字深入比较:UNION vs UNION ALL
查看>>
mysql中的四大运算符种类汇总20多项,用了三天三夜来整理的,还不赶快收藏
查看>>
mysql中的字段如何选择合适的数据类型呢?
查看>>
MySQL中的字符集陷阱:为何避免使用UTF-8
查看>>
mysql中的数据导入与导出
查看>>
MySQL中的时间函数
查看>>
mysql中的约束
查看>>
MySQL中的表是什么?
查看>>
mysql中穿件函数时候delimiter的用法
查看>>
Mysql中索引的分类、增删改查与存储引擎对应关系
查看>>
Mysql中索引的最左前缀原则图文剖析(全)
查看>>